Photo by Towfiqu barbhuiya on Unsplash
Password generator in JS
Create password generator with JavaScript
Table of contents
Hi!
In this post I will show you how to create password generator using JavaScript.
Our generator will have options to generate lowercase letters, numbers, symbols and desired length.
HTML
In our HTML we will need div to display our password, three checkboxes for our options, range input for length and button to generate password.
<div class="generator-container">
<div class="password" id="passwd"> </div>
<input type="checkbox" id="uppercase" name="uppercase">
<label> Uppercase</label><br>
<input type="checkbox" id="numbers" name="numbers">
<label> Numbers</label><br>
<input type="checkbox" id="symbols" name="symbols">
<label> Symbols</label><br><br>
<label> Password length:</label><br>
<input type="range" name="passlength" min="10" max="25" onchange="updateTextInput(this.value);">
<input type="text" id="passlength" value="10"><br><br>
<Button class="generate-btn" onclick="generatePasswd()">Generate password</Button>
</div>
CSS
Styles to center our div, and make it better looking.
body{
margin: 0;
background-color:#0075ff;
}
.generator-container{
min-width: 300px;
min-height: 300px;
position: absolute;
top: 50%; right: 50%;
transform: translate(50%,-50%);
padding: 30px;
background-color: #e5e9f2;
border-radius: 15px;
}
.password{
font-family: arial, sans-serif;
padding: 10px 20px;
border: 1px solid #8190a4;
background-color: #f8f9fa;
border-radius: 30px;
color: #8190a4;
}
input{
margin-left: 20px;
margin-top: 20px;
}
label{
font-family: arial, sans-serif;
font-weight: 400;
margin-left: 20px;
}
#passlength{
width: 20px;
height: 20px;
font-family: arial, sans-serif;
padding: 10px 20px;
border: 1px solid #8190a4;
background-color: #f8f9fa;
border-radius: 30px;
}
.generate-btn{
font-family: arial, sans-serif;
padding: 10px 20px;
border: none;
font-size: 1rem;
font-weight: 600;
background-color: #0075ff;
color: #fff;
border-radius: 30px;
cursor: pointer;
}
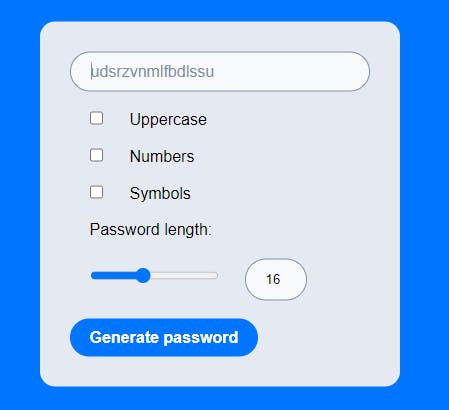
Our app should look like this.

JavaScript
First lets fix our range selector to show what we selected.
let passwd_length = document.getElementById('passlength')
function updateTextInput(val) {
passwd_length.value = val;
}
Next we need to handle our check boxes. I also created string variables to store options that we will then add to one string basing on what check box is clicked.
let checkUpper = document.getElementById('uppercase')
let checkNumber = document.getElementById('numbers')
let checkSymbol = document.getElementById('symbols')
const letters_small = "abcdefghijklmnopqrstuvwxyz"
const letters_upper = "ABCDEFGHIJKLMNOPQRSTUVWXYZ"
const numbers = "0123456789"
const symbols = "`~!@#$%^&*()–_=+[]{}|;:‘“,./<>?"
function possibleChars(){
let possible = letters_small
if (checkUpper.checked) possible += letters_upper
if (checkNumber.checked) possible += numbers
if (checkSymbol.checked) possible += symbols
return possible
}
And finally we generate our password. We have to remember also to check our length from range input. Then we create new string from possible characters with random selection.
Last thing to do is to display our password into div.
let passwd_container = document.getElementById('passwd')
function generatePasswd(){
let length = passwd_length.value
var text = ""
var possible = possibleChars()
for (var i = 0; i < length; i++)
text += possible.charAt(Math.floor(Math.random() * possible.length))
passwd_container.innerHTML = text
}
If you find any mistakes or you have ideas how to refactor my solutions to be simplier/ better please let me know :)